- 按浏览数量从高到低
- 其他
- 功能
- 行业
- 积分
-
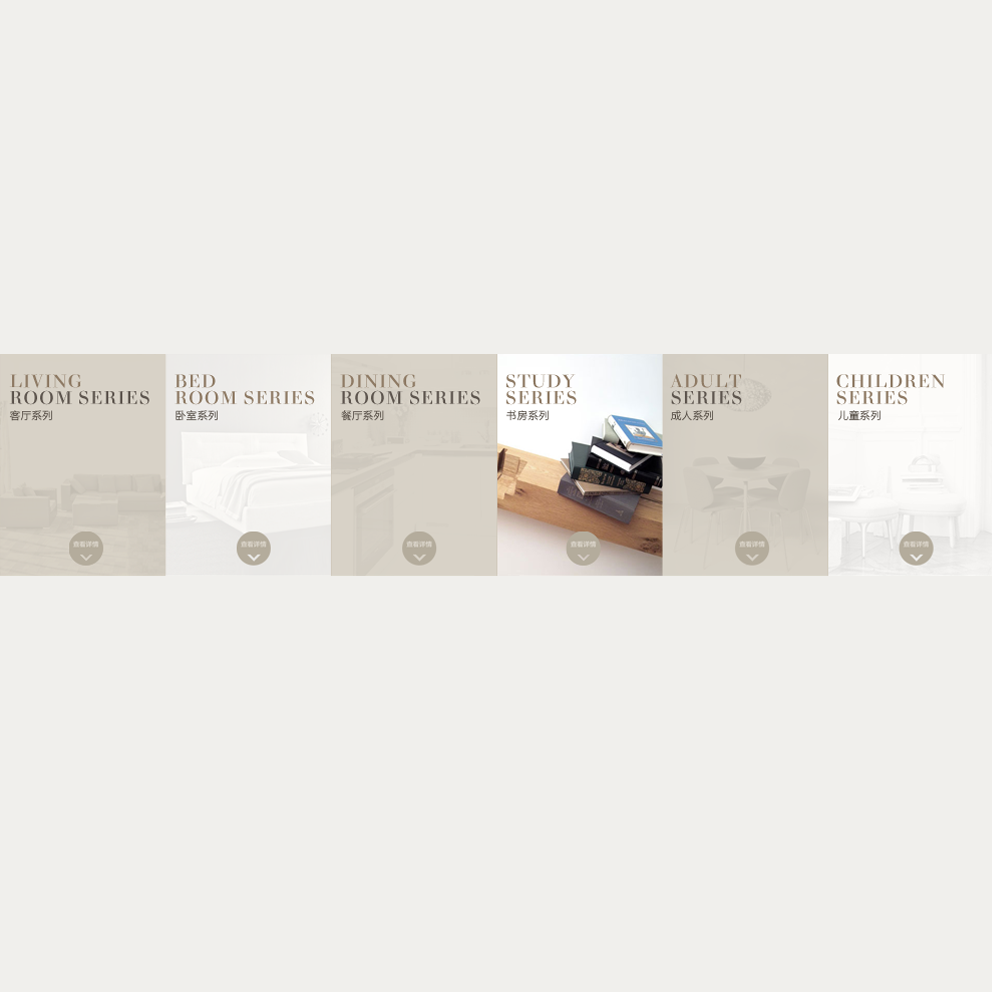
 导航弹出分类
注意:要放店铺里面,主设置里面的模块高度更改为150,然后把这个代码放入我们的导航弹出分离里面生成下代码,详细操作,咨询客服。
山水画:
导航弹出层
560
156
0
导航弹出分类
注意:要放店铺里面,主设置里面的模块高度更改为150,然后把这个代码放入我们的导航弹出分离里面生成下代码,详细操作,咨询客服。
山水画:
导航弹出层
560
156
0
-
 这个人太懒,什么都没有留下!
游月:
弹出层展示
559
51
10
这个人太懒,什么都没有留下!
游月:
弹出层展示
559
51
10
-
 这个人太懒,什么都没有留下!
山水画:
牛仔页尾
550
105
0
这个人太懒,什么都没有留下!
山水画:
牛仔页尾
550
105
0
-
 正反面展示
圈圈豆芽:
家居正反面
545
186
0
正反面展示
圈圈豆芽:
家居正反面
545
186
0
-
 用炫图层做效果来实现
山水画:
宝贝分类
545
115
0
用炫图层做效果来实现
山水画:
宝贝分类
545
115
0
-
 多旅游经典推荐,有热区功能
圈圈豆芽:
旅游热区
543
117
0
多旅游经典推荐,有热区功能
圈圈豆芽:
旅游热区
543
117
0
-
 活动入口:由正反面效果做的高亮
圈圈豆芽:
手机分类
539
146
0
活动入口:由正反面效果做的高亮
圈圈豆芽:
手机分类
539
146
0
-
 背景上的云会浮动,价格会重叠显示高亮,效果不错
圈圈豆芽:
药材镇店之宝
530
130
0
背景上的云会浮动,价格会重叠显示高亮,效果不错
圈圈豆芽:
药材镇店之宝
530
130
0
-
 适合放到全屏的大海报,地图和文字是分开的,鼠标移入后,可以看见文字部分的特效,非常不错。
三刀流:
春夏女装-全屏海报-css3特效
520
178
0
适合放到全屏的大海报,地图和文字是分开的,鼠标移入后,可以看见文字部分的特效,非常不错。
三刀流:
春夏女装-全屏海报-css3特效
520
178
0
-
 酷炫导航
yynwan:
动感导航传奇保罗
516
123
30
酷炫导航
yynwan:
动感导航传奇保罗
516
123
30
-

Warning: getimagesize(images/mokuai/25198151207050653.png): failed to open stream: No such file or directory in /www/wwwroot/moban.cn/gongju/zidingyi_v1.1/s_index.php on line 498






